Précédemment dans le « REX Ecoconception d'un site web » nous avons mis en place le socle technique de notre site web ainsi que notre design system.
Il est temps d’intégrer les pages et contenus du site ! Traditionnellement, lorsqu’on utilise un CMS type Wordpress, la question de l’édition et du stockage des contenus du site est plutôt simple (et contraint), tout est inclus dans la solution, mais Gatsby n'est pas un CMS !
Où sont mes contenus ?
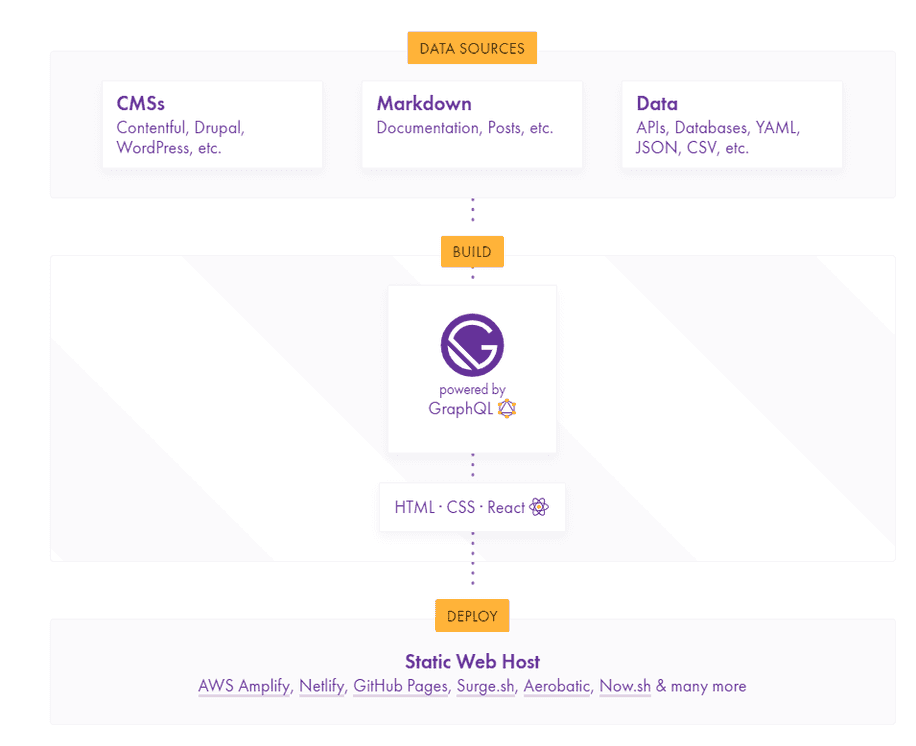
Avec les générateurs de sites statiques nous avons beaucoup de liberté, rien n’est imposé par défaut. Les contenus peuvent être fournis par un CMS en mode headless (y compris un Wordpress), une base de données, des fichiers statiques, un CRM, etc… Dans le cas de Gatsby une couche d’intermédiation est intégrée. Celle-ci peut se connecter avec tout votre écosystème via l’utilisation de plugins. Une fois vos données agrégées dans cette couche, vous pourrez y accéder dans vos pages et composants via l’API GraphQL que celle-ci expose.
Pour ceux qui ne connaitraient pas GraphQL, c’est à la fois un langage de requêtes pour des API et un environnement d’exécution côté serveur pour ces requêtes. GraphQL peut être un bon substitut pour des API Rest, en particulier lorsque vous êtes confrontés à des problématiques d’underfecthing ou d’overfetching, c’est donc une technologie à ne pas négliger lorsque nous faisons de l’écoconception (ça flaire le sujet pour un futur article…).
KISS
Revenons à nos moutons : en adoptant une approche de sobriété numérique, nous avons décidé d’utiliser des fichiers markdown directement stockés dans notre repository Git :
- Pas de base de données pour stocker les contenus : pas de serveur, pas de maintenance, pas de migration, …
- Découplage des contenus et du choix de CMS : possibilité d’utiliser Forestry, Netlify CMS, un simple éditeur de texte, …
- Versionning automatique des contenus (merci Git) et possibilité de prévisualiser des versions différentes du site grâce à des branches de développement spécifiques.
- Déploiement simplifié : la mise à jour des contenus markdown relance automatiquement la construction et le déploiement du site en production.
Comme évoqué dans l’épisode 2, pour éditer et gérer nos contenus nous avons opté pour Forestry : pour l’ergonomie de son interface, la possibilité de prévisualiser les contenus et… sa gratuité pour notre cas d’usage. Pour l’instant nous n’avons pas à nous plaindre de notre choix :)
To be continued
Nous verrons dans le prochain épisode comment nous avons concrètement intégré ces contenus et quels plugins et techniques de Gatsby nous avons utilisé pour optimiser les performances de notre site et minimiser son impact environnemental.