Développé depuis plus de 15 ans et derrière plus d'un tiers des sites web actuels, WordPress parait un choix assez naturel quand on souhaite créer un site personnel, pour une association ou une entreprise telle que Digital4Better. Gratuit et open-source, avec une communauté active, plus de 50 000 plugins et thèmes, ce n'est certainement pas un mauvais choix. Mais est-ce le bon choix pour autant ?
WordPress a l'avantage d'une "apparente simplicité". Une personne non technique peut assez facilement déployer un site et le personnaliser à sa guise. Mais cette simplicité à un coût. C'est en effet une solution assez lourde : le coeur pèse tout de même 30Mo, sans aucun plugin ni thème. Il faut de plus lui adjoindre une base de données MySQL. Et si on veut disposer d'une site sérieux, il faut ensuite gérer la sécurité et la bonne marche de l'ensemble: gérer les sauvegardes, les mises à jour, surveiller l'infrastructure… C'est un travail à ne pas négliger: un thème ou plugin non mis à jours est le principal vecteur d'attaque d'un site WordPress...
Notre besoin
Notre besoin est au final assez simple, et pas très original:
- présenter du contenu de manière structurée et organisée (et si possible joli)
- disposer d'une interface d'administration sécurisée permettant d'ajouter / modifier / supprimer facilement ce contenu, sans connaissances techniques
- disposer d'un workflow simple de publication pour la validation des nouveaux contenus (un mode brouillon / prévisualisation suffit)
- éventuellement intégrer des formulaires, des données externes, etc...
- pouvoir facilement gérer la partie SEO
- avoir des analytics sur l'usage du site
- être efficient d'un point de vue énergétique
Les générateurs de sites statiques
Au sein de Digital4Better, nous sommes nombreux à croire aux bénéfices de la JamStack. Il nous est donc apparu comme une évidence d'envisager un générateur de sites statiques pour notre site web. Contrairement aux CMS classiques tels que WordPress, Drupal, etc… qui génèrent les pages à la demande (et donc nécessitent de la puissance de calcul du coté serveur pour ce faire, même si des mécanismes de cache permettent de limiter celle-ci), un générateur va composer à l'avance toutes les pages du site et la charge du serveur se limitera alors à fournir ces pages pré-calculées aux internautes. Ce qui veux dire que le besoin en serveur web devient minimal. Donc plus simple. Moins cher. Plus sur.
Les principaux générateurs sont à ce jour:
- Jekyll, l'ancêtre de cette liste, utilisé par exemple par les sites "développeurs" de Spotify et Twitch, le site Ruby On Rails, etc…
- Hugo (utilisé par Let's Encrypt, 1Password Support, ou KeyCDN)
- Eleventy (utilisé par ESLint, Google Chrome Dev Summit 2019, …)
- Gatby.JS (utilisé par ReactJS, AirBnB Engineering & Data Science, Braun et... Digital4Better )
Comment ca fonctionne ?
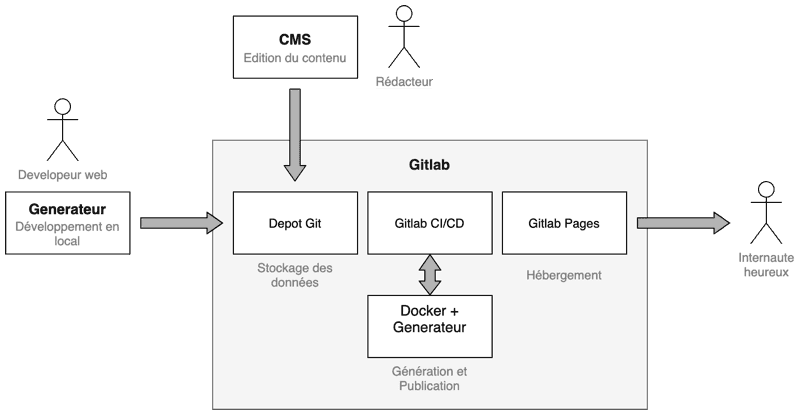
Quel que soit la solution, le fonctionnement est plus ou moins identique (ici dans un contexte ou Gitlab est utilisé comme dépot git, pipeline CI/CD et hébergement, mais ce n'est pas obligatoire):
- le développeur travaille sur le site en local sur sa machine avec le serveur web de développement inclus avec le générateur
- une fois que le site est prêt, il est envoyé sur un dépot Git
- un pipeline de déploiement continu prend le relais, génère la version de production du site à partir du dépot et le met en ligne
- les éditeurs peuvent ensuite créer du contenu additionnel via une interface de type CMS (le contenu prend la forme d'un fichier Markdown et de une ou plusieurs images, qui vont être ajoutées au dépot Git puis le pipeline va les déployer comme une nouvelle version du site web).
Chaque générateurs a ensuite ses avantages et ses inconvénients. Un premier critère pour commencer est de choisir celui basé sur votre environnement de prédilection:
- Ruby => Jekyll
- JS / React => Gatsby
- Go ou juste HTML5 => Hugo
Pour nous, Gatsby est légèrement au dessus du lot. L'orientation composant liée à React permet de construire des éléments de base puis de les réutiliser très simplement pour constituer les différentes pages. C'est un gain de productivité énorme et cela correspond bien à notre manière de travailler. De plus React est devenu le nouveau standard du développement Web.
Les avantages et les inconvénients
D'une manière synthétique, voici les principaux points qui ont fait pencher la balance pour l'utilisation d'un générateur de site statique, et de Gatsby dans notre cas.
Avantages
- Reactivité: le site web est uniquement constitué de fichiers HTML/JS/CSS et d'images. La distribution se fait facilement via un CDN ce qui permet des temps de réponses très courts, donc des temps d'affichage de pages quasi-instantanés.
- Securité: pas de base de données, pas d'infrastructure à part un serveur de fichier et un CDN, ce sont autant de vecteurs d'attaques en moins à gérer.
- Cout: pour les même raisons, l'hébergement d'un site statique a un cout très faible, voire gratuit chez certain prestataires spécialisés (ex: dans le schema ci-dessus, basé sur Gitlab Pages, l'hébergement est gratuit)
- Fiabilité: pas de grosse infrastructure qui risque de tomber en panne. Pas besoin de gérer de backup (le site est géré sous Git donc historisé). Il est même possible de revenir à n'importe quelle version antérieure en quelques secondes.
- Sobriété: Moins de ressources coté serveur, c'est aussi moins de matériel et moins d'électricité pour le faire tourner.
- Evolutivité: l'UX designer avait été briefée pour constituer un design system constitué de briques de bases qui serait ensuite assemblées pour réaliser les différentes pages. Objectifs atteint. Il est désormais très facile de créer des nouvelles structures de page et de les ajouter au site.
Inconvénients
- Expertise: La plupart des générateurs nécessitent d'utiliser la ligne de commande et nécessitent au moins un développeur pour mettre en place le site. On n'est pas encore dans le monde de WordPress avec la possibilité de déployer et customiser un site uniquement en quelques clics.
- Contenu: chaque changement du contenu nécessite un redéploiement du site. Normalement, c'est automatique donc pas de soucis. Mais si vous publiez / modifiez beaucoup de contenu, la charge de calcul peut commencer à être significative (notamment avec Gatsby qui est parfois un peu lent lors de cette étape)
- Administration: les générateurs statiques de disposent généralement pas d'une interface d'administration. Publier du contenu nécessite alors d'écrire des fichiers Markdown et de jouer de la ligne de commande git. Les développeurs peuvent apprécier, les autres moins. Heureusement, il existe de nombreuses solutions pour palier à cela...
L'administration
En effet, il existe de nombreuses solution pour résoudre ce dernier point. Obtenir une interface d'administration permettant d'éditer facilement le contenu est quelque chose d'assez simple. Ce sera d'ailleurs surement l'objet d'un future article. Sans rentrer dans le détail quelques noms en vrac: Prismic, Contentful, Netlify CMS, Forestry, TinaCMS...
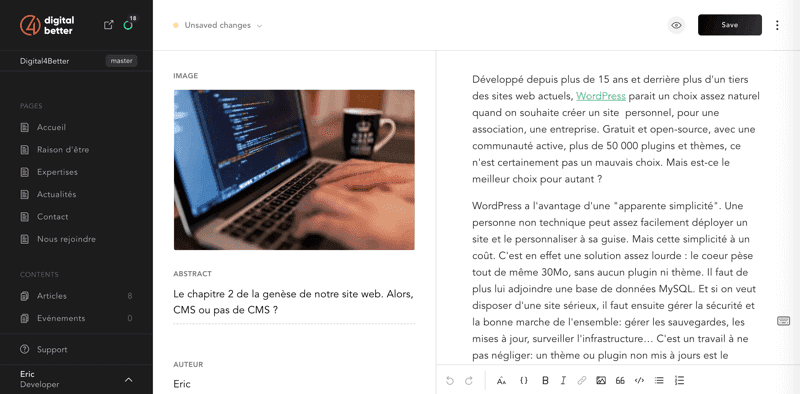
Nous avons fait le choix de Forestry pour son interface claire et épurée (ici, en mode édition de cet article):
Fin de l'épisode 2
Vous l'aurez probablement compris, nous sommes persuadés que le monde des générateurs statiques a un avenir radieux. Parce que ces solutions sont techniquement abouties, qu'elles sont plus sures et sont plus de l'environnement qu'une solution basée sur un CMS traditionnel...
Dans la suite de cette série, vous en saurez un peu plus sur la mise en oeuvre de Gatsby et comment nous avons réalisé concrètement le site web de Digital4Better (en plus, on est tres fier qu'il ait été retenu dans le showcase de Gatsby)