Attention, cet article est pour les geeks un peu curieux...
Une fois le design abouti et les technos choisies, il est temps de passer à la réalisation du site, c’est l’heure de lâcher les makers de Digital4Better !
Si vous avez raté l’épisode précédent et que vous souhaitez savoir pourquoi nous avons choisi Gatsby pour générer notre site, il est toujours temps de le consulter ici.
On commence par où ?
Une fois installés les quelques pré-requis (Git et Node.js pour ne pas les citer), débuter un projet de site web avec Gatsby, c’est simple comme :
$ npm install -g gatsby-cli
$ gatsby new site-webEt voilà vous avez un magnifique site (tout de même extrêmement vide) que vous pouvez lancer sur votre poste de développement tout aussi simplement (avec live reload et toutes les petites fioritures modernes qu’on attend d’un tel outil) :
$ gatsby developPetite astuce : si vous êtes allergiques à l’installation de packages Node globaux, vous pouvez tout aussi bien démarrer le projet de la manière suivante :
$ npx gatsby new site-webLe client Gatsby n’étant plus installé globalement, vous avez alors le choix entre les commandes suivantes pour lancer le serveur de développement :
$ npx gatsby developou bien
$ npm startSi vous préférez, vous pouvez tout aussi bien utiliser yarn en lieu et place de npm. Et si vous vous êtes demandés s’il n’y avait pas une faute de frappe dans la commande npx gatsby develop et bien non, il s’agit bien de npx et non de npm.
Grâce à Gatsby, nous avons déjà la base de notre site web. A ce stade, il est tout à fait possible de générer le site statiquement via la commande :
$ gatsby buildIntégration du design
Gatsby est basé sur React ce qui permet d’adopter une approche orientée composant pour l’intégration du design. Une bonne pratique qui nous (et vous) fera gagner beaucoup de temps par la suite est de partir des maquettes et du styleguide (dans notre cas réalisés sur Sketch et exportés sur InVision), et d’en extraire les couleurs, les icônes et autres assets, les composants, etc…
Créer un design system React à partir de ces éléments nous permet de faciliter le passage du design au code, de documenter les composants au fur et à mesure de leur développement et ouvre la voix à la réutilisation des composants pour nos futurs développements. On peut également le voir comme un contrat d’interface entre les UX/UI et les devs, fluidifiant la communication entre ceux-ci.
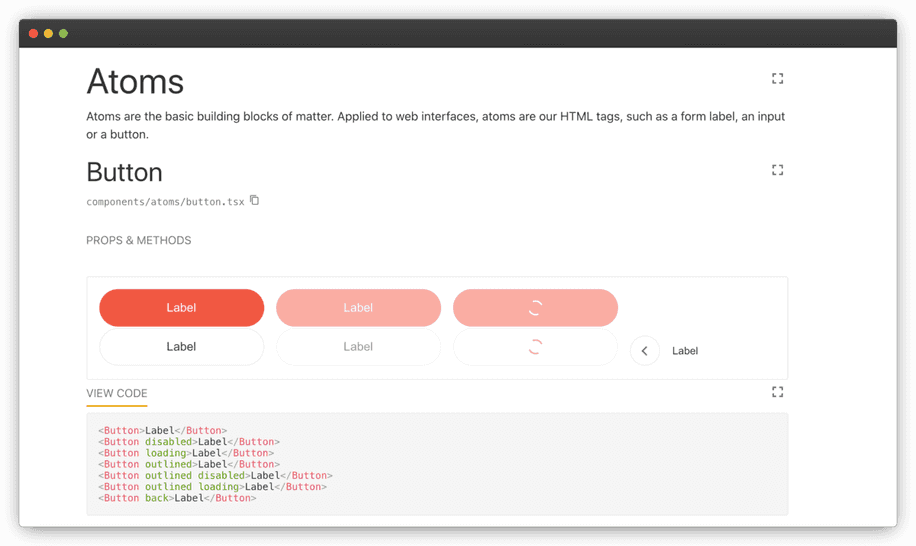
Afin de faciliter le développement du design system, nous ne saurions trop vous conseiller d’utiliser les excellents Storybook et Styleguidist (notre choix) qui vous permettront de créer vos composants dans un bac à sable.

En passant, vous pouvez constater que nous utilisons également la technique de l'atomic design, qui favorise, tout comme la mise en place d'un design system, le travail collaboratif et la co-conception.
Et maintenant ?
Nous avons dorénavant la chape (Gatsby) et les briques (design system React), il ne nous reste « plus » qu’à créer les pages, intégrer les contenus du CMS, installer quelques plugins, … mais ça, ça sera pour les prochains épisodes :)