Dans ce nouvel épisode nous allons voir plus en détail comment nous chargeons, affichons et optimisons les contenus provenant de notre CMS.
Tout d'abord, il faut comprendre que Gatsby ne fait pas grand chose sans les plugins qui l'accompagnent.
Il existe des plugins pour tout :
- sourcer des données
- SEO
- support du offline
- Google Analytics
- et bien d'autres encore...
Chargement et rendu des contenus
Précédemment nous avons vu que nous utilisons le CMS headless Forestry afin de pousser des contenus markdown directement dans notre dépôt Git.
Pour mettre à disposition de nos composants React le contenu de ces fichiers .md, nous utilisons :
- gatsby-source-filesystem afin de sourcer les fichiers statiques (
.md,.jpg,.svg, ...). - gatsby-transformer-sharp et gatsby-plugin-sharp pour transformer les images.
- gatsby-transformer-remark pour parser et transformer les fichiers
.mdprécédemment sourcés. - gatsby-remark-prismjs pour intégrer la coloration syntaxique de code (via Prism.js dans le rendu html du markdown.
- gatsby-remark-images pour rendre responsive les images de nos contenus.
Dans la pratique comment cela fonctionne-t-il ?
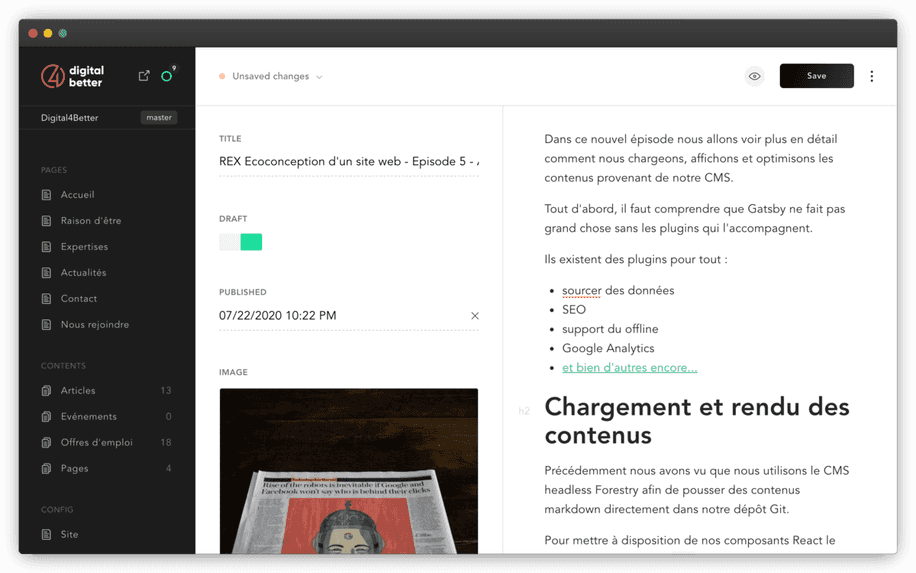
Prenons le présent article rédigé dans Forestry.
Lors de la sauvegarde de celui-ci, le fichier rex-ecoconception-d-un-site-web-episode-5-affichons-nos-contenus.md est créé dans le répertoire /src/pages/posts de notre dépôt Git.
Voici un extrait du fichier tel que généré par Forestry (frontmatter en yaml + corps en markdown).
---
draft: true
published: '2020-07-22T22:22:22+02:00'
img: "/media/annie-spratt-t859lvr8ky0-unsplash.jpg"
title: REX Ecoconception d'un site web - Episode 5 - Affichons nos contenus.
abstract: Dans ce nouvel épisode nous allons voir plus en détail comment nous chargeons,
affichons et optimisons les contenus provenant de notre CMS.
author: Stefan
---
Dans ce nouvel épisode nous allons voir plus en détail comment nous chargeons, affichons et optimisons les contenus provenant de notre CMS.
Tout d'abord, il faut comprendre que Gatsby ne fait pas grand chose sans les plugins qui l'accompagnent.
Il existe des plugins pour tout :
* sourcer des données
* SEO
...Le push dans notre dépôt relance automatiquement le build du site via la commande gatsby build.
Gatsby source alors notre fichier avec gatsby-source-filesystem et le transforme avec gatsby-transformer-remark.
Le rendu proprement dit de la page est réalisé par un composant React post.tsx. Dans celui-ci nous retrouvons la requête GraphQL qui mettra à disposition via les props de notre composant les données de notre article.
export const pageQuery = graphql`
query($slug: String!) {
markdownRemark(fields: { slug: { eq: $slug } }) {
html
fields {
slug
img {
childImageSharp {
fluid(maxWidth: 910, toFormat: JPG, duotone: { highlight: "#fbdcd5", shadow: "#88321c" }) {
...GatsbyImageSharpFluid
}
}
}
}
frontmatter {
published(formatString: "DD MMMM YYYY", locale: "fr")
datePublished: published
abstract
title
author
draft
}
}
}
`;Au passage vous pouvez admirer la puissance de GraphQL qui permet à la fois de ne requêter que les données qui nous intéresse et de les transformer à la volée (format d'image, de date, ...).
Rendu de l'image principale de l'article
Dans Forestry nous pouvons uploader n'importe quelle taille et format d'image, simplifiant considérablement le travail des contributeurs qui n'ont pas à se soucier de faire un prétraitement (redimensionnement, conversion, ...) sur les images.
Si on se place d'un point de vue écoconception, ça pourrait paraitre une mauvaise pratique mais nous utilisons ici la puissance de GraphQL et du plugin gatsby-transformer-sharpafin de transformer notre image au moment de l'intégrer dans notre composant.
Nous opérons les transformations suivantes :
- génération d'une image "fluide" (responsive) : celle-ci est redimensionnée en plusieurs versions afin de s'adapter à la taille de l'écran.
- changement des couleurs en appliquant un filtre duotone : la réduction du nombre de couleurs au delà de l'aspect esthétique améliore la compression de l'image. Si vous souhaitez jouer aussi avec le filtre dutone, c'est par ici.
- conversion au format jpeg : permet de réduire la taille des images (nous pouvons jouer sur la qualité de la compression).
Le rendu de cette image se fait en utilisant le composant Gatsby <Img />.
<Img fluid={{...props.data.markdownRemark.fields.img.childImageSharp.fluid, aspectRatio: 2}} alt={...} />Qui sera remplacé lors de la génération statique par :
<img sizes="(max-width: 910px) 100vw, 910px"
srcset="/static/6d6e23055f3b66423cc9c9d46ae811f0/cc796/img_20200720_090753.jpg 228w,
/static/6d6e23055f3b66423cc9c9d46ae811f0/0bece/img_20200720_090753.jpg 455w,
/static/6d6e23055f3b66423cc9c9d46ae811f0/e0485/img_20200720_090753.jpg 910w,
/static/6d6e23055f3b66423cc9c9d46ae811f0/a750e/img_20200720_090753.jpg 1365w,
/static/6d6e23055f3b66423cc9c9d46ae811f0/de5e4/img_20200720_090753.jpg 1820w,
/static/6d6e23055f3b66423cc9c9d46ae811f0/29822/img_20200720_090753.jpg 3648w"
src="/static/6d6e23055f3b66423cc9c9d46ae811f0/e0485/img_20200720_090753.jpg"
alt="..." loading="lazy">Rendu de l'article
Le champ html contient le texte HTML brut transformé par gatsby-transformer-remark et ses sous-plugins gatsby-remark-prismjs et gatsby-remark-images.
Pour l'afficher dans notre composant React c'est très simple :
<div dangerouslySetInnerHTML={{ __html: props.data.markdownRemark.html }} />Petit détail qui a son importance, si le markdown contient des images, elles sont remplacées par leur version responsive comme vu précédemment.
What's next ?
C'est tout pour aujourd'hui !
La prochaine fois nous nous pencherons sur l'aspect performance du site, en attendant profitez bien de la plage :).